오늘은 간단한 크롬 개발자 도구를 활용해서 웹사이트를 수정하는 방법을 알아보겠습니다.
이런 개발자 도구를 활용하면 웹에 대한 이해도를 높일 수 있습니다.
크롬 개발자 도구 사용하기
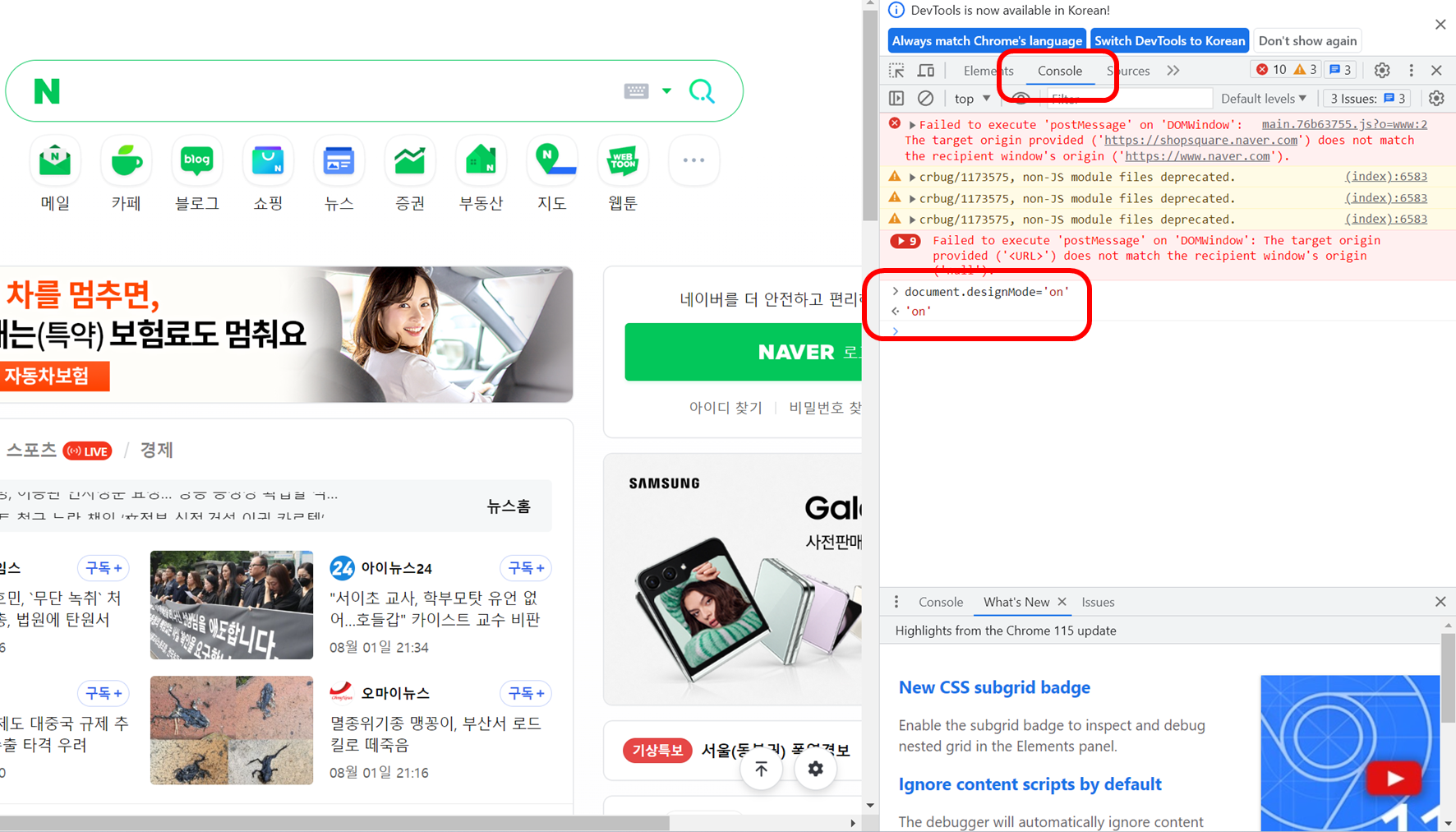
먼저 웹사이트에서 크롬 개발자 도구를 활성화 해야 하는데요. 크롬에서 F12를 통해 개발자 도구를 활성화하고 개발자도구 상단에 위치한 Console 메뉴에서 웹페이지 수정을 위한 코드를 입력해 줍니다.
바로 document.designmode를 활성화 해야하는데요. 아래처럼 활성화하면 콘솔창에 On이라는 메시지가 나옵니다.
document.designMode='on'
이제 준비가 완료되었습니다.
크롬 개발자 도구로 웹사이트 수정하기
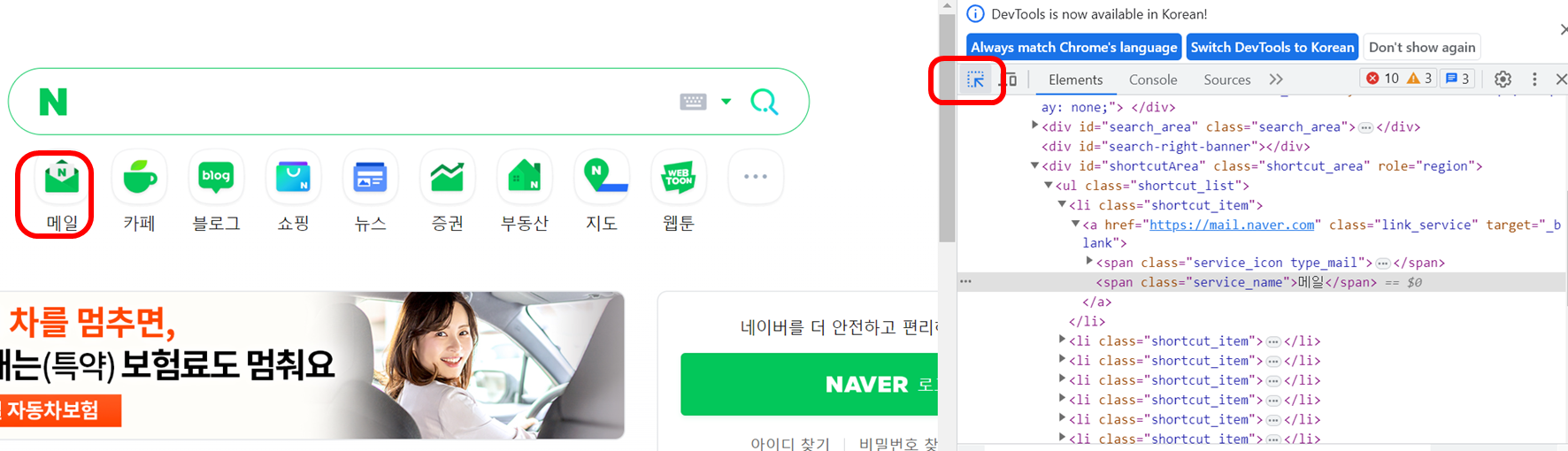
이제 웹사이트 수정하는 준비는 모두 마쳤습니다. 이제 크롬 개발자도구 좌측 상단에 위치한 select element 기능을 활용하여 수정하고자 하는 요소를 선택해 줍니다.
저는 메일을 변경해보고자 하는데요. select element를 클릭하고 메일을 클릭하니 메일이 위치한 div > ul > li > span이 잡힙니다.

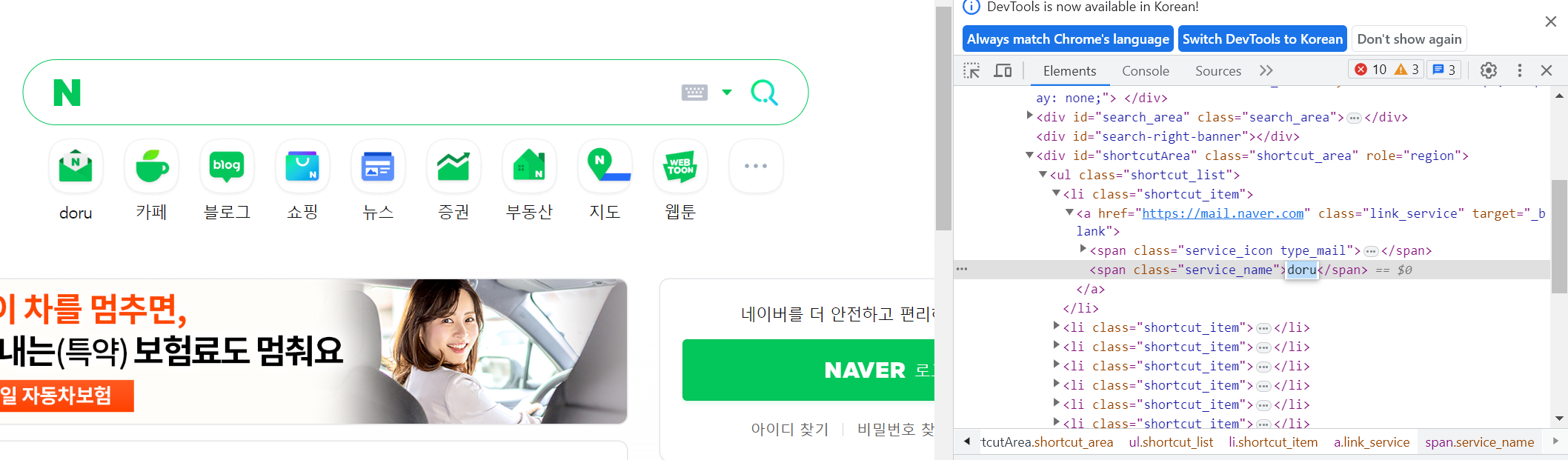
메일을 클릭하고 Doru라고 수정해봤더니 내용이 바로 변경되어 적용되었습니다. 이처럼 원하는 곳에 내용을 변경할 수 있는데요. 간단한 HTML 지식이 있다면 좀더 편리하게 변경할 수 있습니다.

다만 이렇게 수정하면 F5 등으로 새로고침을 하면 사라지는 단점이 있습니다. 이럴 때에는 override 기능을 통해서 새로고침해도 수정될 수 있도록 변경을 해야합니다.
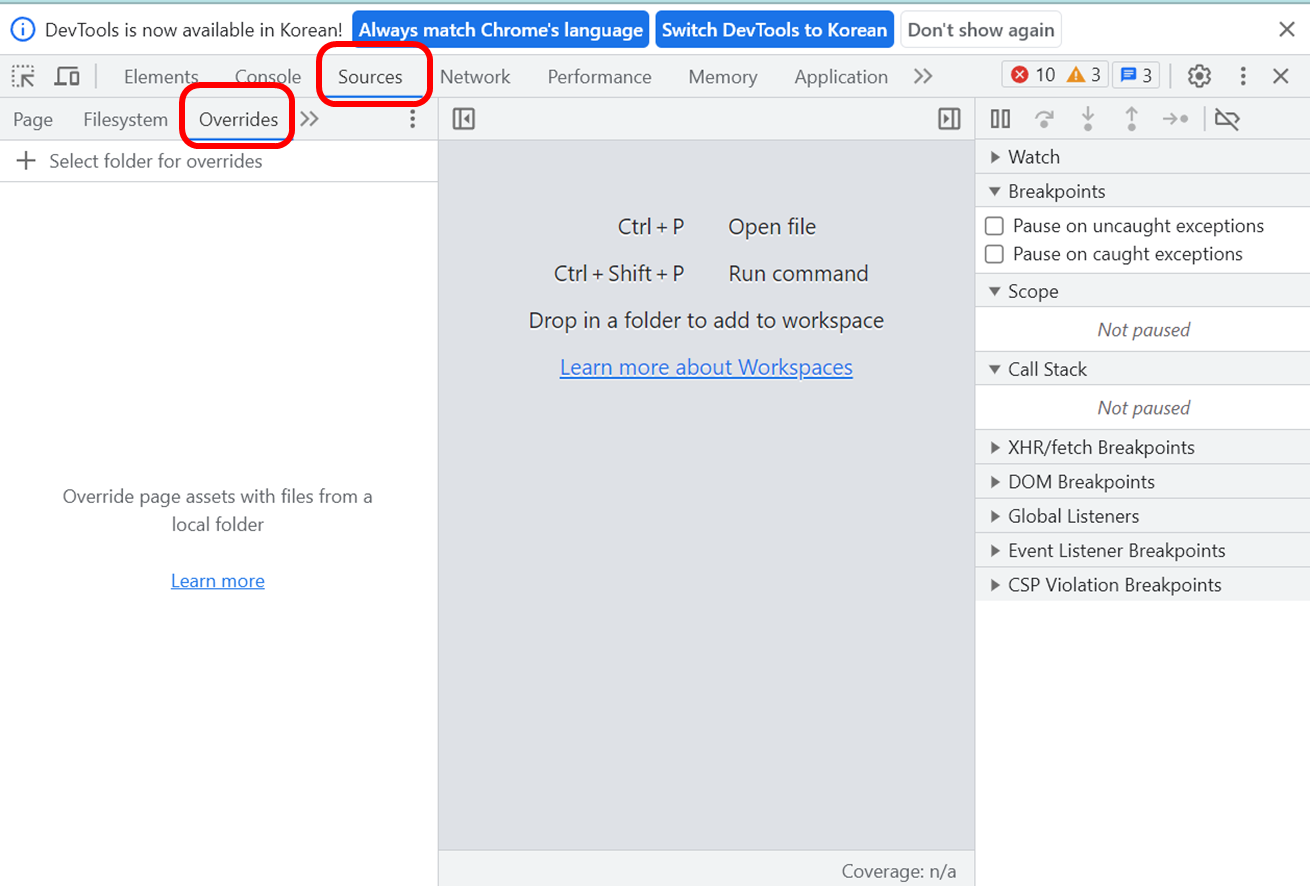
크롬 Overrides 사용하기
사실 오버라이드는 자바 등 객체지향언어에서 사용하는 용어로, 조상 클래스로부터 상속받은 메서드의 내용을 변경(재 정의)하여 사용하는 것을 뜻합니다. 여기서는 원래 있는 웹사이트의 내용을 저장하여 수정하는데 사용하는 것입니다.

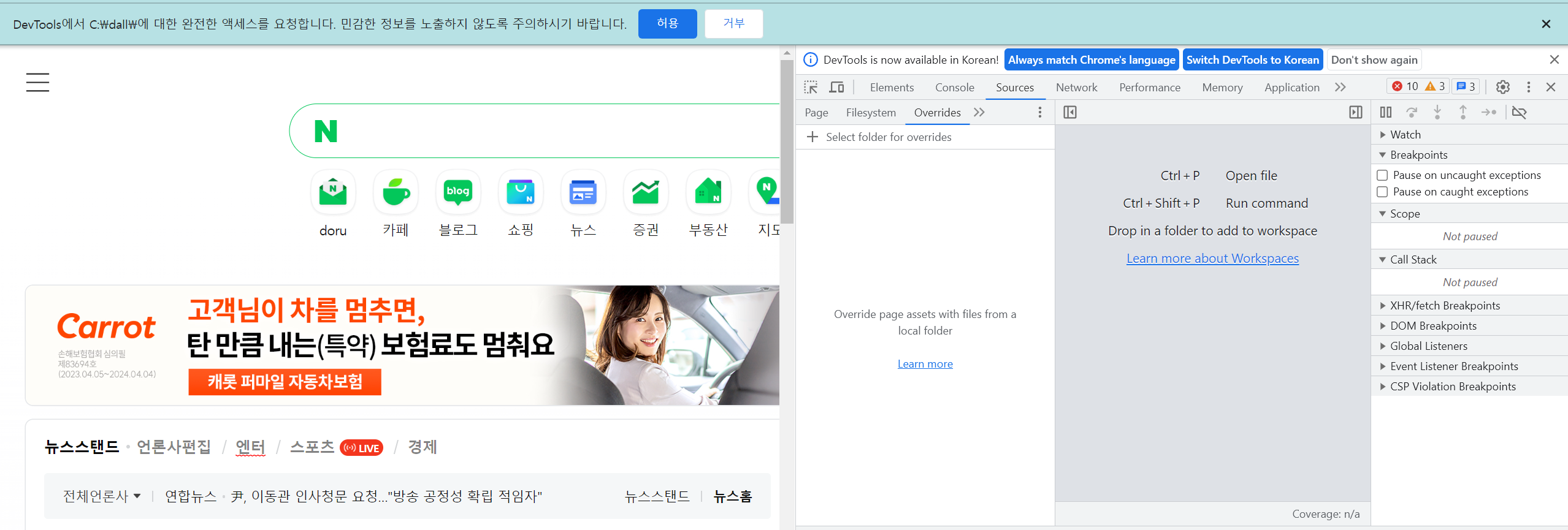
이제 select folder for overrides를 눌러서, 저장할 폴더를 저장해줍니다. 이 후 크롬에도 권한을 줘야 하는데요. 권한을 설정해주면 이제부터 저장할 수 있습니다.

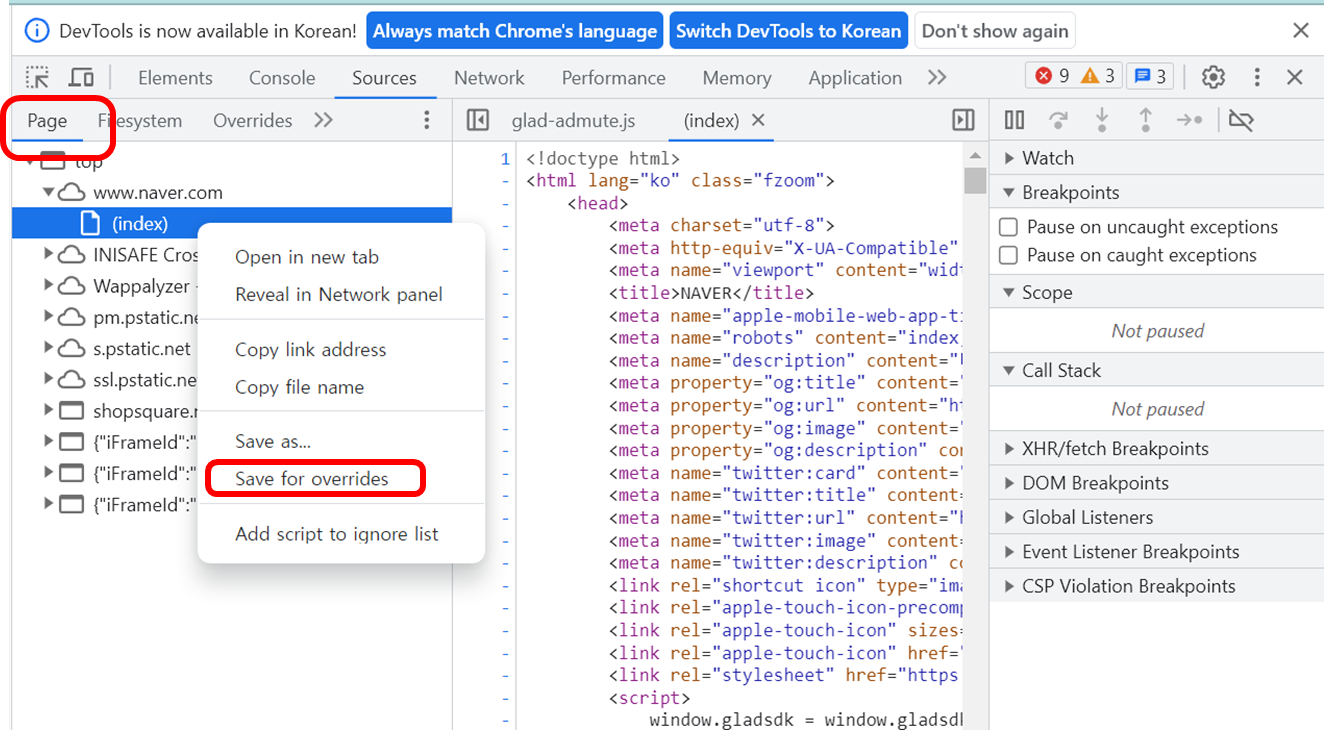
이후 폴더 설정이 되었다면, Sources-> page에서 원하는 파일 여기서는 Index를 예시로 들어보겠습니다. 마우스 우클릭하여 Save for overrides를 선택해 줍니다.

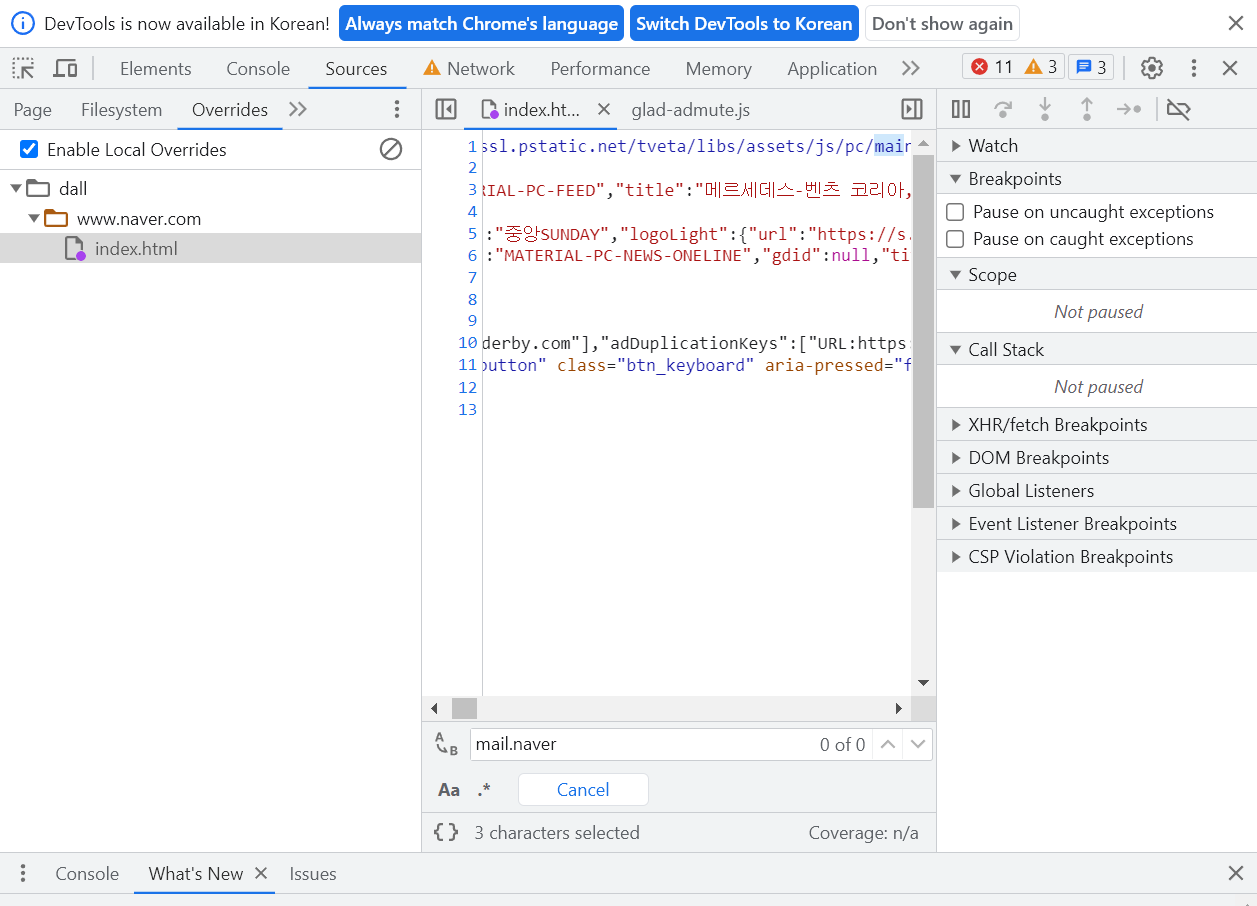
다만 네이버의 경우 index파일을 Web서버에서 불러오는 정적 파일이 아닌 WAS에서 부르는 동적파일로 설정되어 있어서 변경하기가 쉽지 않습니다. 이 부분은 프론트엔드에 대한 이해가 더 높아야 가능하구요. 일반적인 웹사이트라면 수정이 가능합니다.

이런 방식을 활용해서 웹사이트를 본인이 원하는데로 수정이 가능합니다.
그럼 잘 사용하시기 바랍니다.
