워드프레스의 구글 검색 순위가 계속해서 떨어지고 있는데요.
서치콘솔에서 원인을 살펴보다 보니 CLS 문제가 발생하고 있습니다. 최근 구글의 정책이 변경 되었는지 CLS 문제에 대한 이슈가 지속적으로 발생하고 있습니다.
CLS란?
CLS(Cumulative Layout Shift) 문제는 웹사이트에서 페이지 로딩 중에 발생하는 레이아웃 변화가 사용자 경험에 부정적인 영향을 미치는 문제를 말합니다.
즉 페이지 로딩 중에 웹사이트의 모양이 변하는 모습이 많으면 사용자에게 불편을 주니 줄여야 한다는 것인데요. 이렇게 변하다 보면 사람들이 오클릭 등이 발생하기 때문입니다. 이 문제는 생각보다 애드센스 수익등에 큰 영향을 미치기 때문에 빠르게 조치하셔야 합니다.
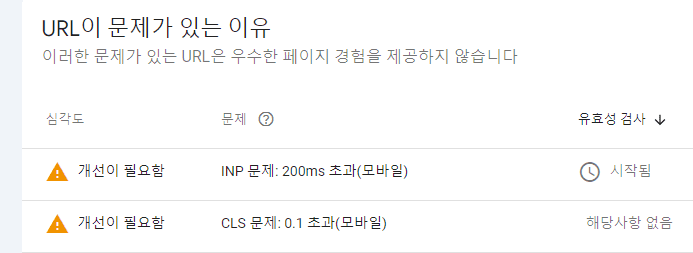
먼저 구글 서치콘솔에서 문제를 찾아보면 아래처럼 URL에 문제가 있다는 메시지와 함께 CLS 문제 0.1 초과라는 메시지가 보입니다.

구글에서는 앞서 말한 페이지의 이동이 CLS가 0.1을 초과할 경우 문제가 된다고 판단하는데요.
이를 좀더 정확하게 확인하려면 구글 페이지 스피드에서 체크할 수 있습니다.
제 워드프레스를 구글 페이지 스피드에 접속하고 체크를 해보면 실제로 CLS가 0.13으로 측정되어 문제라고 표시되고 있습니다. 심지어 코어 웹바이탈 평가는 실패네요 ㅠ

이 경우에 아래에서 정확한 상황을 보면 애드센스 광고로 인하여 페이지가 밀려서 CLS가 나쁘게 나오는 것인데요. 오늘은 이제 원인을 알았으니 이 CLS문제를 해결하는 방법을 알아보겠습니다.
CLS 문제 해결하기
바로 애드센스의 경우 여러가지 쿠키 등의 정보를 통해서 광고가 나오기 때문에 상단에 광고를 붙일 경우 다른 페이지보다 뜨는 속도가 느립니다.
거기다가 반응형 애드센스 광고를 넣었기 때문에, 텍스트 로딩 -> 애드센스 로딩 되면서 광고가 밀리게 됩니다.
바로 이곳에서 힌트를 얻을 수 있는데요. 애드센스 광고의 위치를 고정하면 CLS 문제를 해결할 수 있습니다.
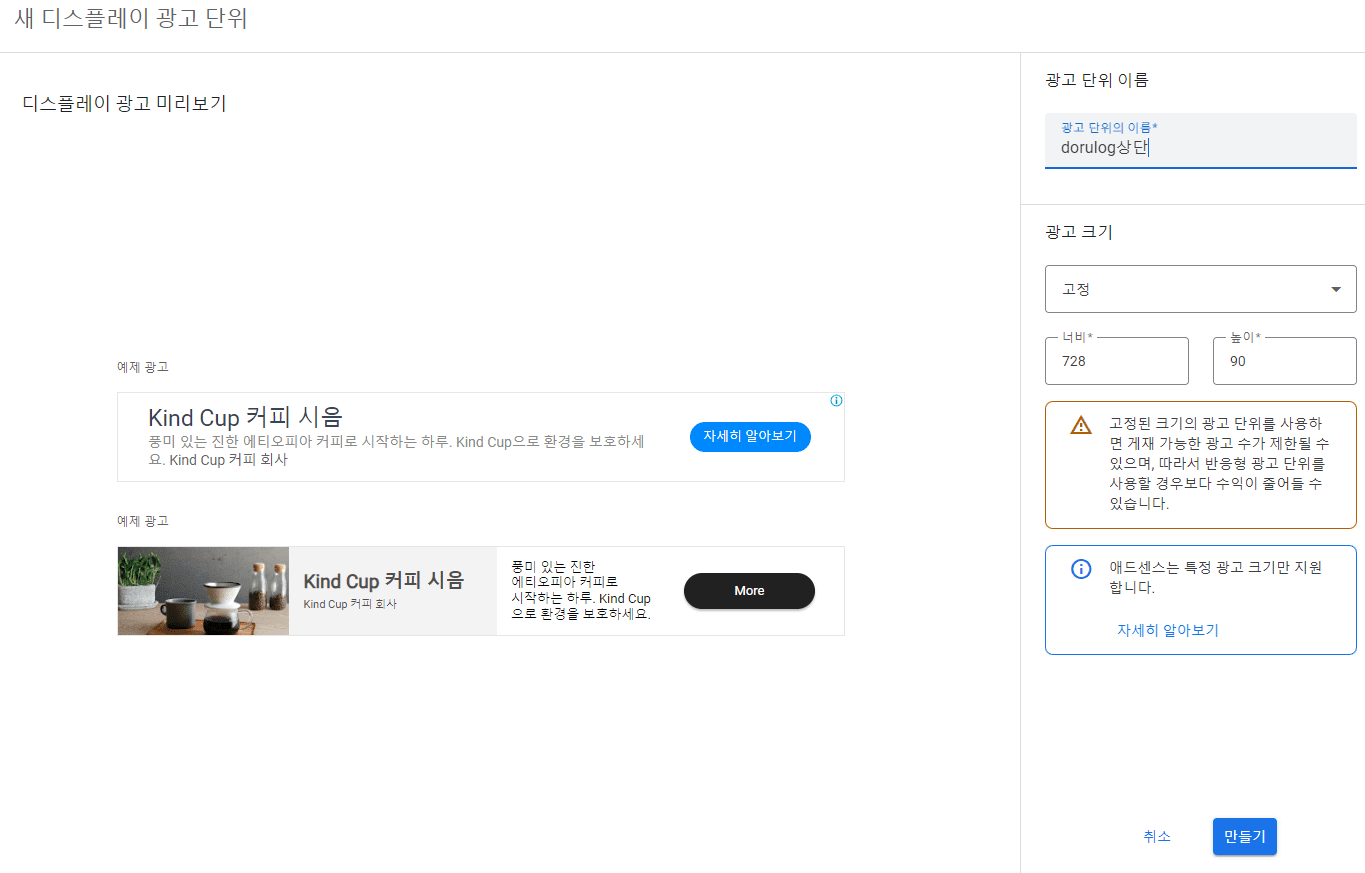
먼저 애드센스에서 광고를 만들때 반응형이 아닌 고정형 광고를 만들어 붙일 수 있습니다. 반응형은 웹페이지에 맞춰서 광고가 결정되지만 고정형은 너비와 높이가 고정된 광고를 만들어줍니다. 일반적으로 280px 정도의 높이의 고정형 광고를 만들어줍니다.

다만 이렇게 하면 고정된 크기의 광고만 받을 수 있어서 수익이 줄어든다고 하는데요.
고정된 크기의 광고 단위를 사용하면 게재 가능한 광고 수가 제한될 수 있으며, 따라서 반응형 광고 단위를 사용할 경우보다 수익이 줄어들 수 있습니다.
그럴 경우 ad insert 설정에서 고정을 선택해서 만들 수 있습니다.
바로 애드센스 스타일에서 display:block 뒤에 height:280px 정도로 설정하는 것입니다.

<ins class="adsbygoogle"
style="display:block;height:280px"그리고 마지막으로 ad inserter를 사용한다면 Misc – Display 해당 메뉴에서 높이를 고정할 수 있습니다.
앞에 설정한 280px을 여기에서도 설정이 가능합니다.
.png?raw=true)
이런 형태로 광고를 고정하면 cls 오류는 없어진다고 하는데요. 최근 이런 형태의 문제가 자주 발생하는데요. 잘 설정하셔서 문제 없도록 세팅해보시기 바랍니다.
실제로 테스트 해보면 다른 건 몰라도 페이지의 애드센스가 나오는 광고를 별도로 할당하기 때문에, CLS자체의 문제는 해결할 수 있었습니다.
앞으로 cls 문제가 해결되는지 시간을 두고 좀더 지켜보도록 하겠습니다.
그럼 즐거운 하루 보내세요.