워드프레스에서 개인 웹폰트를 사용함으로써 속도를 조금 향상시킬 수 있습니다.
웹폰트란?
웹 폰트는 서체 파일을 서버에 탑재해 클라이언트로 보내주는 방식의 기술을 말합니다. 즉 사용자의 컴퓨터에 해당 폰트가 없더라도, 서버에 있는 웹폰트를 통해서 동일한 폰트를 보여주는 형태인데요.
일반적으로 웹 폰트로 사용되는 파일 형식으로는 EOT, WOFF, WOFF2 등이 있습니다.
현재는 WOFF(Web Open Font Format)가 가장 많이 사용되는데요.
웹에서 사용하는 글꼴 포맷을 위해 모질라 재단과 오페라 소프트웨어, 마이크로소프트 등 여러 회사들의 협업으로 제안되었으며, TTF와 함께 가장 널리 사용되는 웹 글꼴 포맷이라고 할 수 있습니다.
현재 약 98% 정도로 대부분의 최신 웹 브라우저에서 지원되기 때문에 WOFF 글꼴만으로도 웹 글꼴을 표현해도 무방한 수준입니다.

기본적으로 OTF와 TTF에 메타데이터가 추가로 들어있는 구조를 채택하고 있으며, 메타데이터에는 라이센스 관련 데이터를 넣을 수 있어 저작권 표시와 같은 소유권 표시를 할 수 있습니다.
WOFF 포맷을 개선해 30% 정도 더 작은 글꼴 파일로 압축할 수 있도록 한 WOFF2가 제안되어 있지만 아직은 널리 보급된 형태는 아닙니다.
웹폰트의 장단점
일반적으로 기존에는 컴퓨터에 기본적으로 설치되어 있는 글꼴인 웹 안전 폰트(web safe font)만으로 웹페이지를 구성한 것에 비하면 웹폰트는 다양한 폰트를 사용할 수 있는 것인데요. 특히 모바일에서 큰 장점으로 작용하는데, 같은 제조사라도 폰 기종마다 탑재된 서체가 다르기 때문에 웹 쪽에서 서체를 적용하기 어려웠던 문제가 단번에 해결된다고 합니다.
즉 웹페이지의 브랜딩을 통일한다는 측면에서 웹폰트 사용은 이점이 있습니다. 다만 웹폰트를 로딩하는 시간이 추가되기 때문에 웹사이트가 느려진다는 단점이 있습니다.
그래서 일반적으로 글자수를 줄인 서브셋 폰트를 사용합니다.
아래와 같은 서브셋 폰트를 사용하기도 합니다.
https://github.com/uyeong/NotoSans-subset
<link href="//cdn.jsdelivr.net/gh/TetraTheta/NotoSansKR-subset/dist/style/NotoSansKR-subset-web.css" rel="stylesheet">워드프레스 웹폰트 적용하기
워드프레스에 웹폰트를 적용하기 위해서는 여러가지 방법이 있는데요. CDN 등에 업로드된 웹폰트를 링크나 임포트해서 가져오는 방법과 직접 서버에 파일을 올리고 불러오는 형태로도 구현이 가능합니다.
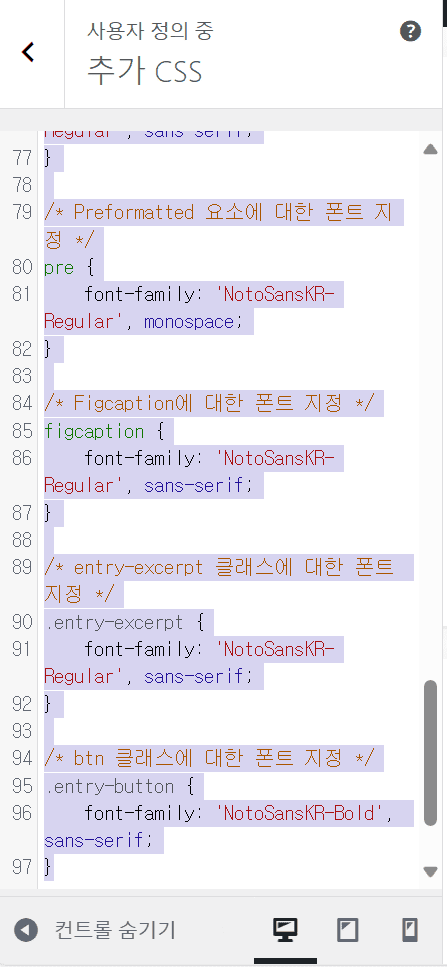
저의 경우 /wp-content/uploads/fonts 폴더에 파일을 추가하고 불러오는 형태로 구현하였는데요. 추가 CSS 아래의 내용을 추가해주면 됩니다.
그리고 웹폰트 이전에 시스템 폰트를 보일 수 있도록 font-display: swap 처리했습니다.

/* Noto Sans KR Regular */
@font-face {
font-family: 'NotoSansKR-Regular';
src: local('NotoSansKR-Regular'), url('/wp-content/uploads/fonts/NotoSansKR-Regular.woff2') format('woff2'),
url('/wp-content/uploads/fonts/NotoSansKR-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap
}
/* Noto Sans KR Bold */
@font-face {
font-family: 'NotoSansKR-Bold';
src: local('NotoSansKR-Bold'), url('/wp-content/uploads/fonts/NotoSansKR-Bold.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
/* 폰트 적용 예시 */
body {
font-family: 'NotoSansKR-Regular', sans-serif; /* 원하는 폰트 스타일 적용 */
}
/* h1~h6 요소에 대한 폰트 지정 */
h1 {
font-family: 'NotoSansKR-Regular', sans-serif;
}
h2 {
font-family: 'NotoSansKR-Regular', sans-serif;
}
h3 {
font-family: 'NotoSansKR-Regular', sans-serif;
}
h4 {
font-family: 'NotoSansKR-Regular', sans-serif;
}
h5 {
font-family: 'NotoSansKR-Regular', sans-serif;
}
h6 {
font-family: 'NotoSansKR-Regular', sans-serif;
}
/* 인용문(Quote) 요소에 대한 폰트 지정 */
blockquote {
font-family: 'NotoSansKR-Regular', sans-serif;
}
/* Pullquote 요소에 대한 폰트 지정 */
.pullquote {
font-family: 'NotoSansKR-Regular', sans-serif;
}
/* Preformatted 요소에 대한 폰트 지정 */
pre {
font-family: 'NotoSansKR-Regular', monospace;
}
/* Figcaption에 대한 폰트 지정 */
figcaption {
font-family: 'NotoSansKR-Regular', sans-serif;
}
/* entry-excerpt 클래스에 대한 폰트 지정 */
.entry-excerpt {
font-family: 'NotoSansKR-Regular', sans-serif;
}
/* btn 클래스에 대한 폰트 지정 */
.entry-button {
font-family: 'NotoSansKR-Bold', sans-serif;
}이 후 웹폰트 적용후에 구글 페이지 스피드 점수는 96점이 나왔습니다.

물론 이 페이지스피드 점수가 다는 아니지만 서브셋 웹폰트를 사용하면서 보다 빠른 점수를 획득 할 수 있었습니다. 혹시 폰트관련 이슈가 있다면 적용해보시기 바랍니다.