안녕하세요. 오늘은 워드프레스의 나만의 개성을 나타낼 수 있는 파비콘을 설정하는 방법을 알아보겠습니다.

파비콘이란?
파비콘(favicon: ‘favorites + icon’)이란 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나
웹페이지를 대표하는 아이콘을 말합니다.
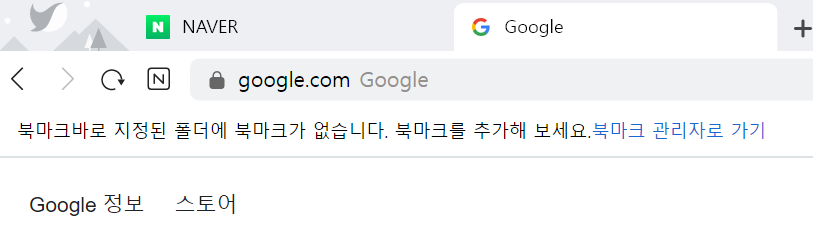
아래와 같이 웹 브라우저에서 네이버나 구글을 접속했을 때 만나게 되는 아이콘을 말합니다.

워드프레스에서도 나만의 파비콘을 설정할 수 있는데요.
오늘은 나만의 홈페이지를 나타내는 파비콘을 설정해보겠습니다.
워드프레스 파비콘 설정하기
워드프레스의 유료테마에서는 파비콘을 설정할 수 있는 메뉴를 지원합니다.
하지만 테마를 자주 바꾸거나, 또 무료테마를 사용한다면 수동으로 설정할 수 있는데요.
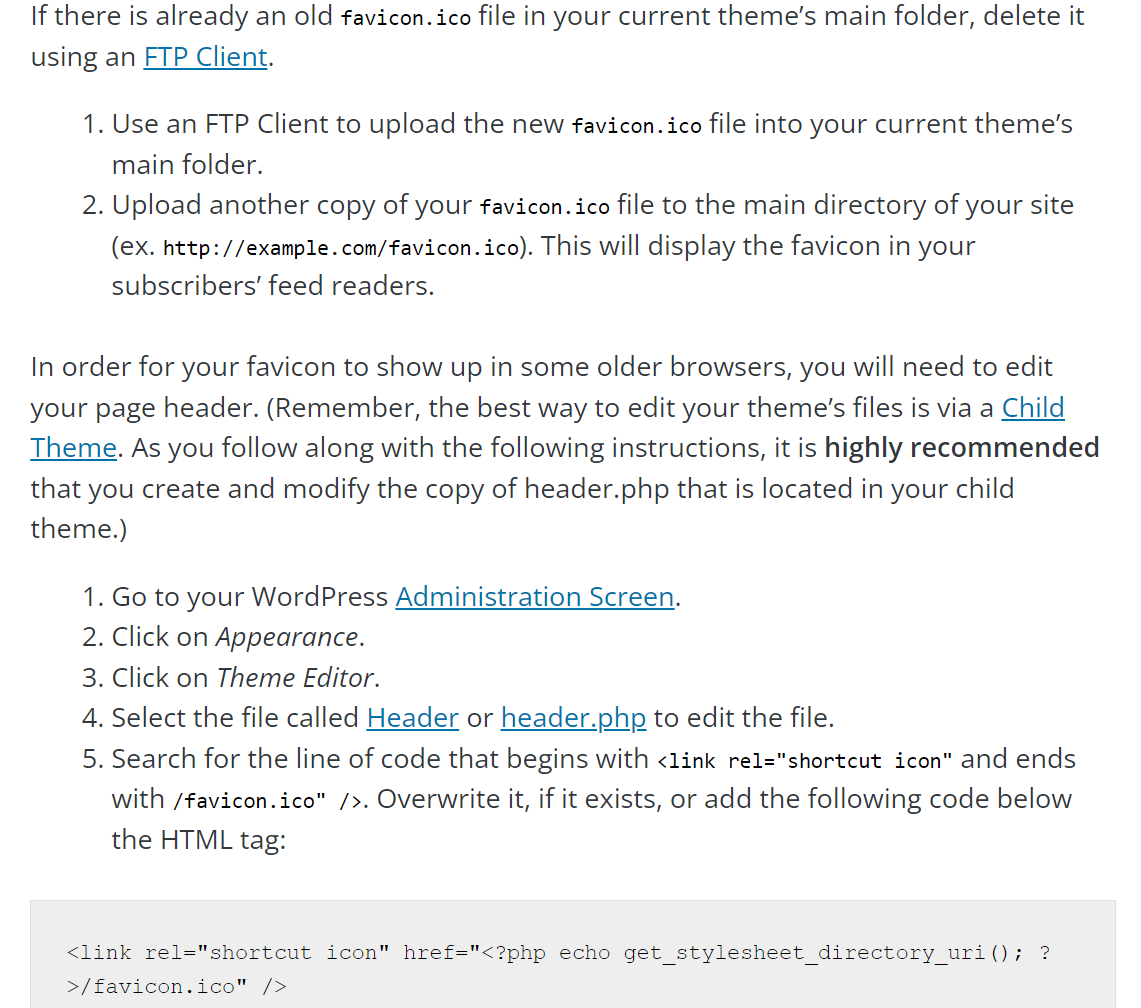
워드프레스에서 파비콘 설정하는 방법은 워드프레스 홈페이지에 자세하게 나와 있습니다.
워드프레스 홈페이지 파비콘 설정 페이지
해당 페이지의 내용을 요약하면 크게 2개의 과정으로 이루어져 있는데요.

1. 파비콘 생성과 업로드 하기
먼저 파비콘을 만들고 이를 서버에 FTP로 올려야 합니다.
파비콘은 다양한 사이트에서 생성이 가능한데요.
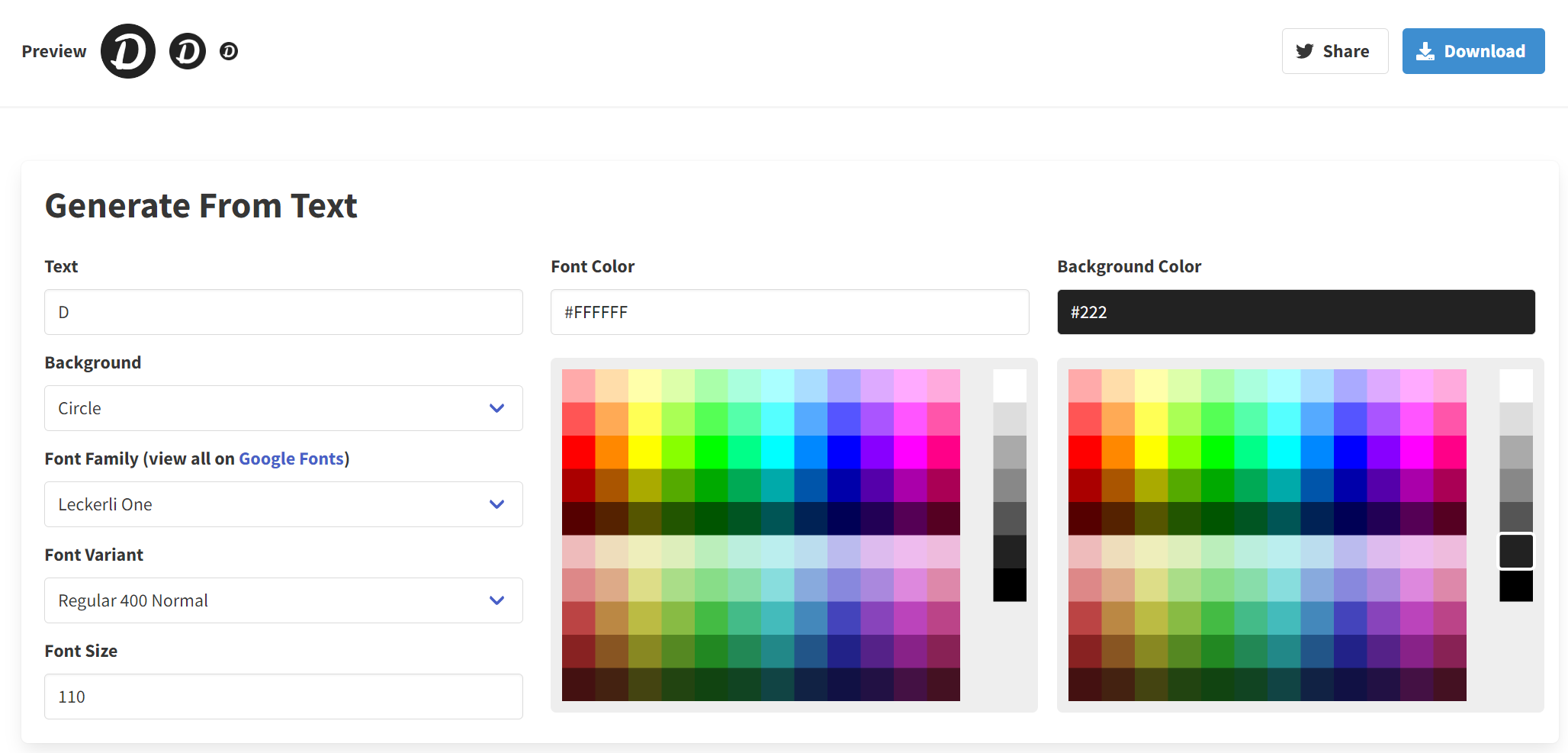
저는 아래의 파비콘 제너레이터를 활용하여 만들었습니다.
이외에도 다양한 파비콘 무료 제작해주는 사이트가 있으니 원하시는 것을 활용하여 제작하시면 됩니다.
https://favicon.io/favicon-generator/
저는 해당 사이트에서 간단하게 텍스트로 D만 넣고 제너레이터로 만들었습니다.
이 외에 이미지로도 만들 수 있고, 다양한 폰트를 활용해서도 파비콘을 만들 수 있습니다.
본인이 원하는 스타일로 파비콘을 만드신 후 download 버튼으로 다운로드 받습니다.

이 후 만들어진 파비콘을 워드프레스 테마의 루트에 복사합니다.
favicon.ico로 복사하였습니다.
저의 경우 generatepress를 사용하기 때문에
폴더의 위치는 wp-content/themes/generatepress/favicon.ico가 됩니다.

복사는 FTP 등을 활용하여 해당 폴더에 옮기시면 되고, 혹시 파일 권한으로 이동이 되지 않는다면
다른 폴더에 업로드 후 cp 명령어를 통해서 옮기시면 됩니다.
그럼 get_template_directory_uri와 get_stylesheet_directory_uri의 두가지 방법으로 폴더를 설정할 수 있는데요.
- get_template_directory_uri는 현재 테마의 디렉터리 URI를 가리킵니다. 자식 테마(차일드 테마)가 사용되는 경우에도 부모 테마 디렉터리 URI가 반환됩니다.
- get_stylesheet_directory_uri는 현재 테마/자식 테마의 디렉터리 URI를 가리킵니다. 자식 테마(차일드 테마)가 사용되는 경우 자식 테마 디렉터리 URI가 반환됩니다
저 역시 다른 폴더에 옮긴 다음 CP 명령어로 이동시켰습니다.
이후 워드프레스의 테마에서 파비콘을 설정하면 되는데요.
2. 워드프레스에서 파비콘 설정
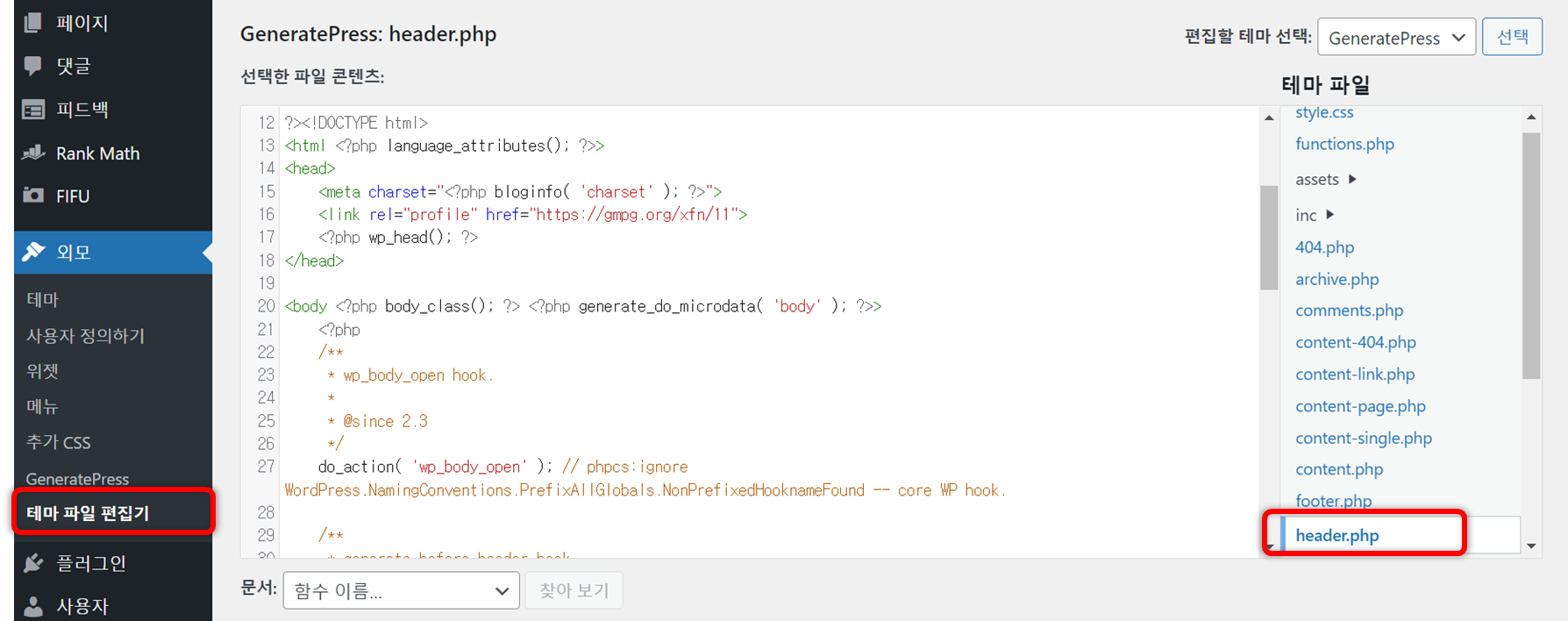
워드프레스의 관리자 페이지에서 외모 – 테마파일 편집기 – header.php 파일을 열어줍니다.

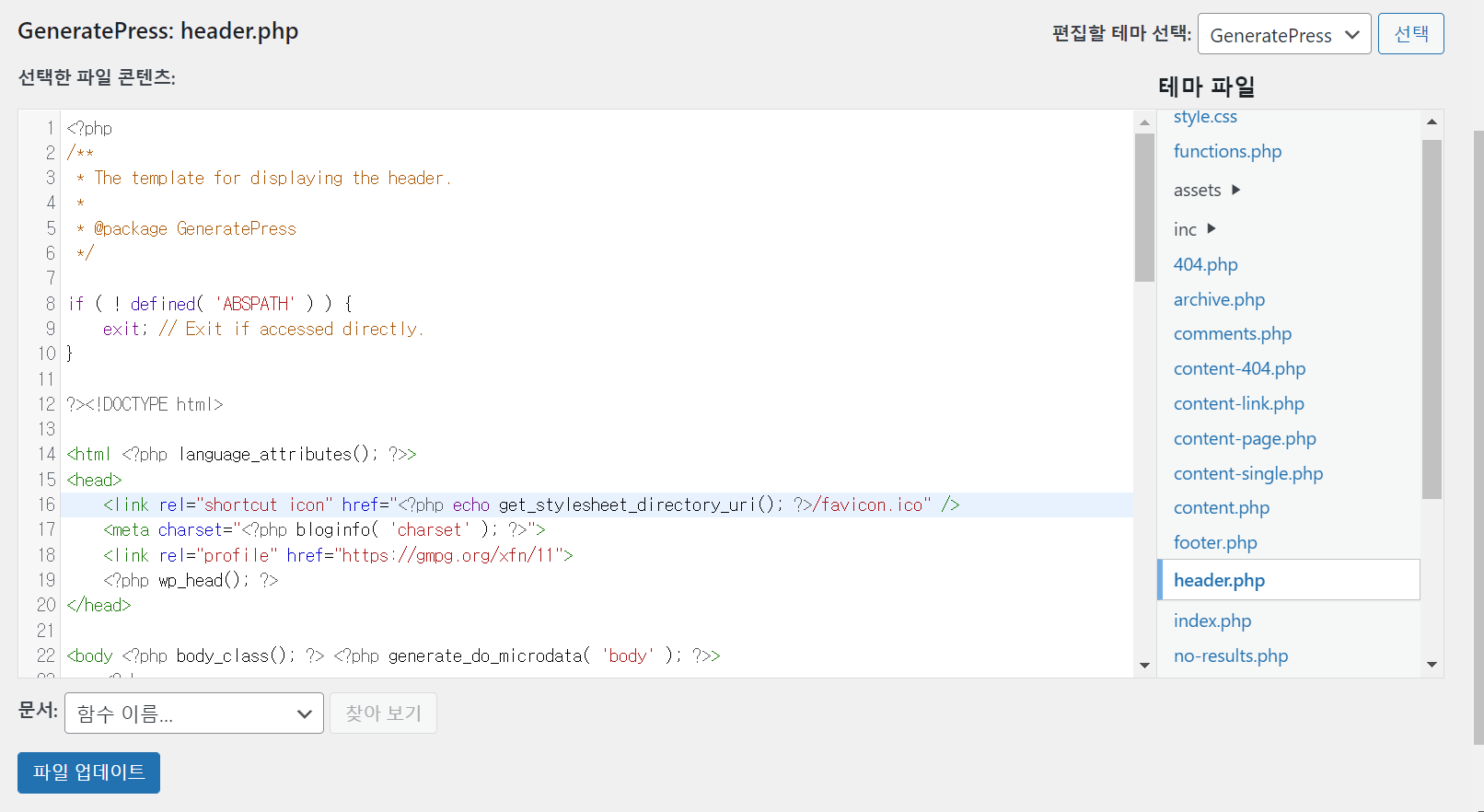
그리고 한줄을 추가해주면 되는데요.
저는 <head> 다음에 아래 코드를 추가하여 주었습니다.
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />
여기까지 작업하셨으면 파비콘 추가는 완료되었습니다.
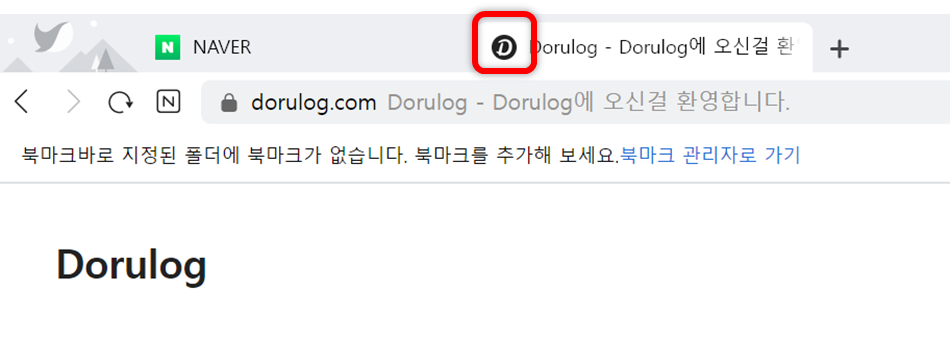
실제로 이제 캐시가 지워진 뒤에 사이트에 접속하게 된다면 아래와 같이
제가 추가한 파비콘이 정상적으로 표시되는 것을 확인할 수 있습니다

그럼 여기까지 파비콘 추가하는 방법을 알아보았는데요.
파비콘까지 추가하여 나만의 개성있는 홈페이지를 만들어보세요.
1 thought on “워드프레스 첫걸음 – 4. 파비콘 설정하기”